
Ligesom din virksomhed vokser og udvikler sig, skal din hjemmeside også gøre det. Med en Growth-Driven Design tilgang optimerer og udvikler du dit website med udgangspunkt i reel brugerdata, hvilket sikrer, at dit website er fokuseret mod dine mål. Du kan dermed konstant optimere den mod at skabe resultater.
Hvad er Growth-Driven Design?
Growth-Driven design er en tilgang til webudvikling og optimering, der excellerer ved at minimere risiciene ved traditionelt webdesign. Den systematiske tilgang medfører en hurtigere lancering af dit website ved at anvende rigtige brugerdata. Websitet udvikles herefter med løbende læring fra brugerdata.
Redesign af dit website - en sætning, der ofte skaber frygt hos virksomhedsejere og marketingteams overalt.
Redesign af dit website er oftest sammenhængende med flere måneders workshops, dataindsamlingssarbejde og planlægning, utallige gennemgange af indholdet, diskussioner om sitemappet, wireframing, brugervenlighedstest, frustrationer over budget og omfang og sikkert nogle kampe mellem salg, marketing, IT og ledelsen om, hvad der skal være på de specifikke sider.
Dit team er tvunget til at flytte fokus væk fra deres normale aktiviteter for at håndtere disse altoverskyggende designvalg til gengæld for et kvalificeret gæt. I bedste fald når I frem til et gæt om, hvordan redesignet vil forbedre resultaterne for virksomheden, når websitet er genlanceret.
Hvis du overvejer, om der er en måde at bygge et website på, som ikke er baseret på gætværk - og som ikke sætter dit team i et projekt fuld af forsinkelser og frustrationer - så er svaret ja.
Det er her Growth-Driven Design (GDD) kommer ind i billedet. En datadreven tilgang, der sikrer, at du hurtigt og effektivt får dit nye website udviklet.
Definitionen af Growth-Driven Design
Growth-Driven Design lykkes med at minimere risiciene ved traditionelt webdesign gennem en systematisk tilgang, der forkorter processen og mindsker tiden til lancering ved at fokusere på reel effekt og løbende læring og forbedring.
Kontinuerlig læring og forbedring er særlig vigtig, da GDD er en iterativ, løbende proces, der står i kontrast til et traditionelt webstedsredesign, som plejer at være en "alt på én gang"-begivenhed. I stedet for at planlægge at gøre alt på én gang fokuserer GDD på små justeringer eller "sprints" inden for kortere tidsrammer (som er mindre risikable og mindre omkostningskrævende).
Traditionelt redesigner virksomheder deres website hver andet eller tredje år - ofte med forældre indholdt, der ikke længere stemmer overens med organisationens prioriteter. GDD Lykkes ved at lave datadrevne optimeringer af dit website baseret på test, kontinuerlig læring og dataindsamling fra dine besøgendes adfærd på websitet.
Fremfor at overbebyrde dit marketingteam i flere måneder er GDD tæt integreret med både marketing og salg.
Læring fra besøgende på websitet bruges til at skabe indsigt og forbedre strategier og taktikker for marketing og salg.
På den måde tilbyder GDD en mere adaptiv model, hvor virksomheder kan ændre deres marketingplaner baseret på de forhold og forhindringer, de løbende støder på.
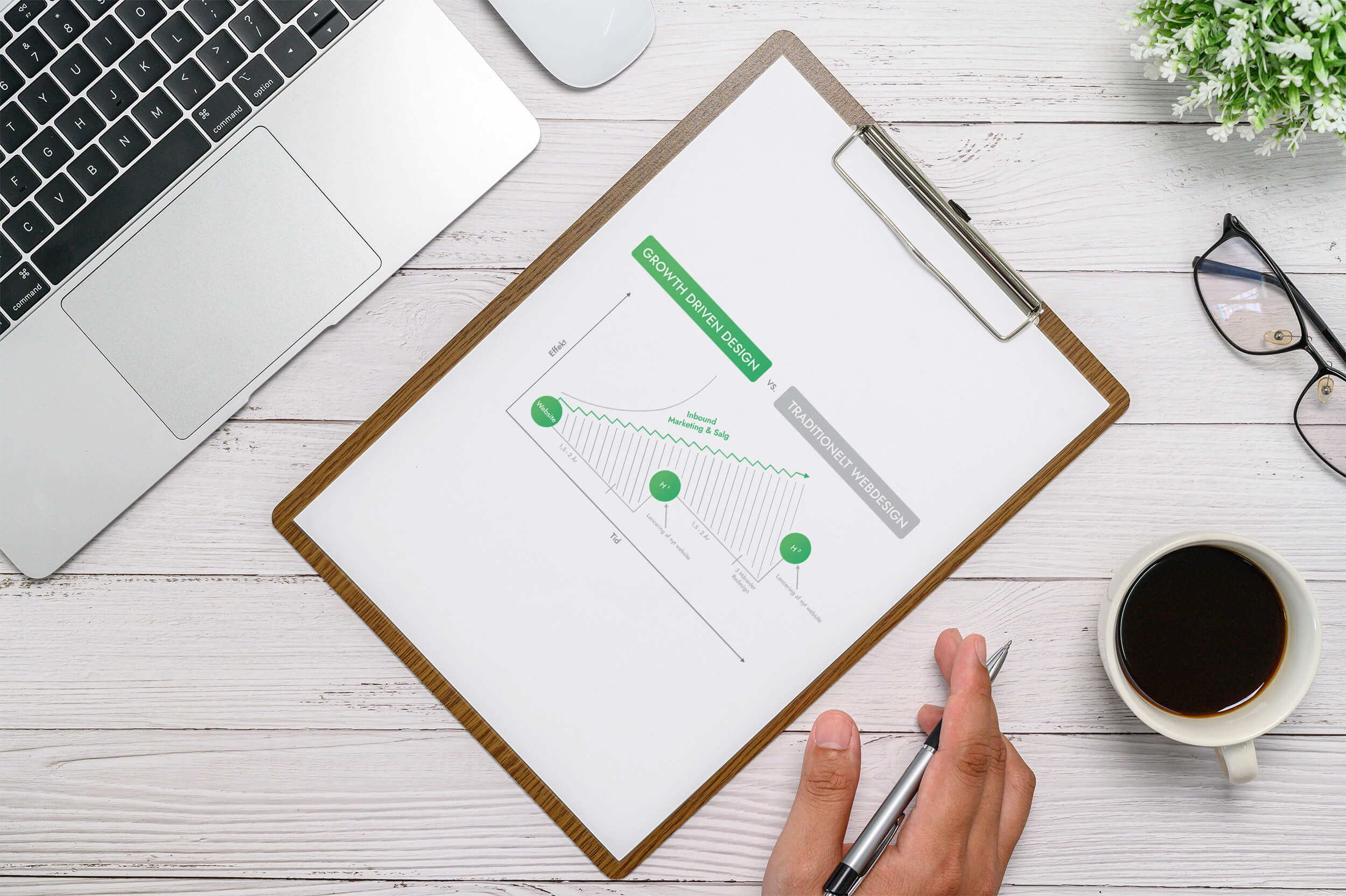
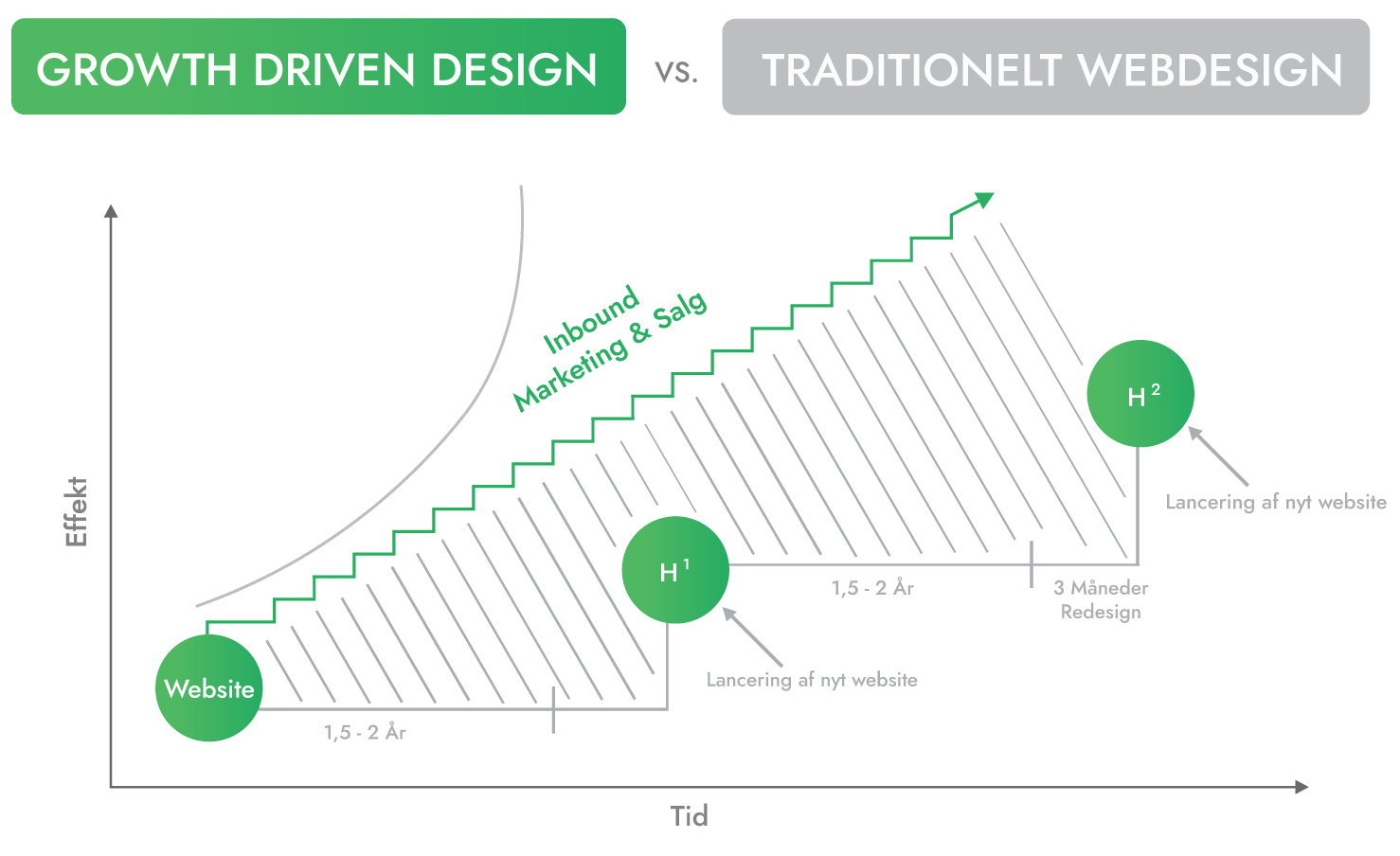
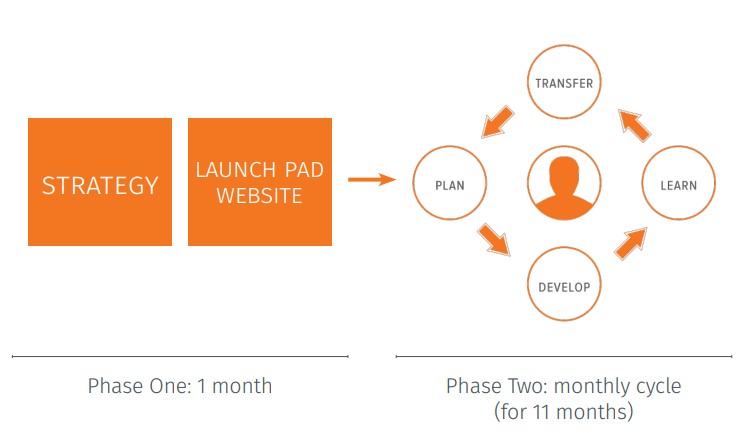
Modellen herunder kommer fra Luke Summerfield fra HubSpot. Den viser, hvordan GDD adskiller sig fra tradionel webdesign, og hvordan man skærer den klassiske "nyt website hvert 3. år" tilgang væk.

Hvordan arbejder jeg med Growth-Driven Design?
Du kan tænke på, at GDD har 3 hovedområder:- Strategi & planlægningsfasen
- Launchpad-fasen
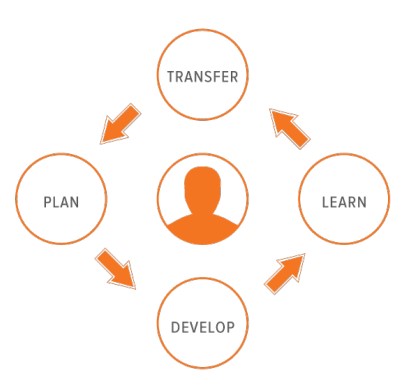
- The Growth-Driven Design cycle (cyklus)
Disse kan brydes ned i nogle konkrete handlingspunkter, som vi præsenterer herunder. Det er vigtigt, at disse stadier gennemføres for at opnå succes med en GDD tilgang. Har du ikke ressourcerne eller kompetencerne til at håndtere processen, så kan vi være din partner på din GDD-rejse. Læs mere om vores Growth-Driven Design ydelse lige her.
Strategi & planlægningsfasen
Ligesom den traditionelle webdesignproces er den første fase af GDD, strategifasen. I denne fase vil vi udvikle et bundsolidt grundlag, som vi kan bygge vores GDD-proces ud fra ved at bruge følgende trin:
Mål: Hvad er de KPI'er, vi forsøger at opnå med vores website? Hvordan har vi historisk set præsteret, hvor vil vi gerne forbedre os, og hvordan vil det påvirke den overordnede marketingafdelings mål?
Personas: Dernæst skal du udvikle detaljerede personaprofiler for de forskellige typer grupper, der besøger siden. En persona er en fiktiv repræsentation af din ideelle kunde. Du kan oprette forskellige grupper af personas baseret på fælles karakteristika, som dit publikum deler. Dette kan være et smertepunkt, industri, jobtitel osv.
Growth-Driven Design centreret omkring brugeren, så det er afgørende vigtigt at undersøge og udvikle dine personaprofiler fuldt ud i starten, da de vil danne scenen for alle fremtidige aktiviteter. Skal du bruge inspiration, kan du downloade vores Persona-tool til at hjælpe dig i gang.
Research: Derefter skal der foretages en gennemgang af jeres website og analytics-setup for at få indsigt i, hvordan dine brugere interagerer med dit website, hvordan de kommer dertil, og hvorfor de forlader siden, før vi ønsker det.
Det giver også en masse indsigt om, hvilke devices de besøgende bruger til at besøge sitet, hvilke sider de finder relevante, hvor lang tid de bruger på siderne osv.
Udvikling af ønskelisten
Næste trin i GDD er at oprette en ønskeliste for dit website. Tag det, du har lært i din strategiplanlægning, saml dit team og brainstorm hver eneste virkningsfulde, kreative og innovative idé, som du gerne vil inkludere på webitet.
Gå ind i din brainstormsession med en "ren tavle" - bliv ikke hængt op på den eksisterende hjemmeside. Hvilke elementer har du brug for på din liste for at nå dine mål? Besvar dette uden at tage hensyn til spørgsmålene om budget, tid og tekniske evner.
Du kan bl.a. indtænke:
- Vigtige sekioner på dit website og dine sider
- Markedsføringsaktiver, værktøjer og ressourcer
- Specifikke funktioner, moduler og funktionaliteter
- Designelementer
- Ønsker til tilpasset indhold baseret på enheder, land osv.
Efter et par timers brainstorming bør du og teamet have en lang liste med masser af ideer til den nye hjemmeside. Ikke alle disse elementer vil blive implementeret med det samme, men begynd at tænke på så mange ideer som muligt.
Din ønskeliste bestemmer både de første handlingspunkter, der skal implementeres på det nye website og samtidig den løbende fleksible liste, der bruges til at planlægge kommende ændringer. Denne liste bør konstant opdateres og prioriteres ud fra det stadie, din virksomhed er på. Dvs. dine ønsker og behov løbende kan ændre sig - og det skal afspejles i listen.
Herefter skal du køre en 80/20 analyse af din ønskeliste. Gennemgå listen med hele dit team og identificer de 20 procent af tiltag, der skaber 80 procent af virkningen og værdien for dine besøgende.
Når du har identificeret de centrale 20 procent af tiltagene, skal du gennemgå dem igen og foretage yderligere filtrering ved at spørge dig selv: "Er dette tiltag et must have eller et nice to have?". Er det et nice to have, skal den tilbage på listen med de andre 80%. Til sidst står du med de vigtigste tiltag, der skal indgå på dit nye site.
Dit launchpad-site
I denne fase fokuserer du på at designe og udvikle kernen af dit website: Forsiden, produktsiderne og andre nøgleelementer, der er de mest vitale for dine besøgende. Vi kalder dette for dit launchpad-site.
Dette næste trin involverer det standardarbejde, du udfører med et traditionelt webdesign:
- Udvikling af indhold og budskaber
- Informationsarkitektur
- Wireframing og design
- Programmering og udvikling
- Testing af brugeroplevelsen (UX)
- Sammenhæng til inbound marketing strategi
Husk at opsætte værktøjer til dataindsamling, så vi sikrer, at vi går i den rigtige retning. Og krydstjek med dine mål, personaer og hypoteser fra dit gamle site. Herefter går man til lancering af websitet, så vi kan begynde at indsamle de brugerdata, der lægger til grund for det næste stadie i GDD-processen.
The Growth-Driven Design Cycle
Når dit launchpad-site er lanceret, begynder vi at indsamle brugerdata. Ved at bruge viden fra A/B-testing, heatmaps, mouse-tracking, Google Analytics og mere, tilpasser vi dit website for at optimere brugerrejser, designelementer, sidestruktur, landingssider og indhold for at give den bedst mulige oplevelse for dine brugere. Vi bygger og tester desuden flere elementer med disse data i tankerne. Processen følger nedenstående model fra HubSpot.
- Plan (Planlægning)
- Develop (Udvikling)
- Learn (Læring)
- Transfer (Overlevering)

1. Plan
Først lægger du en plan for, hvad der skal opnås for den kommende måneds tiltag. Udviklingen af dette kaldes et sprint. Her kan du kigge tilbage på din oprindelige ønskeliste. Dette holder du op mod de nuværende resultater fra dit website og sammenligner med dine overordnede mål for redesignet af dit website.
Dine tiltag skal optimalt set passe ind i en af nedenstående kasser:
| Skabe konverteringer | Forbedre UX | Personalisering mod brugeren | Udvikling af marketingaktiviteter |
|
Konverteringspunkter Brugerrejse Testing af value propositions (værdiforslag) Split testing |
Navigation Ex: Blog layout UI forbedringer Mobiloplevelsen |
Tilpasset mobilindhold Optimering af indhold mod geolokation Smart content ud fra brugerdata |
Content offers Værktøjer, viden, guides SEO-optimeringer Webinars |
2. Develop
Nu skal du forberede og gennemføre de tiltag, der er udvalgt for dette sprint. Sørg for at indsamle data, der måler præcist på de ændringer, som du har foretaget. Overvej om dine tiltag skal understøttes af marketingaktiviteter. Har du eks. lanceret en ny side, kan du måske promovere den via Sociale Medier, PPC (Pay Per Click), email osv.
3. Learn
Når du har gennemført dit sprint, skal du gennemgå resultaterne. Har det været en succes, skal du lancere det på tværs af dine side.
Et eksempel kan eks. være, at vi driver en madblog. Vi har på en enkelt side promoveret bagværk og kager i vinterperioden for at teste, om det performer bedre end fedtreduceret mad. Hvis vi lærer, at det har været en succes, og flere har klikket videre til bagværk og kager, skal vi tilpasse resten af sitet til at positionere dette indhold om vinteren.
4. Transfer
Du skal nu overlevere din viden til resten af teamet, så det kan bruges til fremtidige månedlige sprintcyklusser.
Denne viden kan også deles på tværs af virksomheden, så de er bevidst om, at det er værdifuldt at fremhæve viden om bagværk og kager i vinterperioden. Det kan eks. være, det skal indgå i salgsteamets henvendelser.
På denne måde går GDD’s agile tilgang hånd i hånd med strategier, der hjælper dig med at opnå dine ønskede resultater.
Gentag processen
Sørg for, at du bliver ved med at gennemføre sprints på månedsbasis, eller hvilket tidsinterval du vælger at arbejde med. En samlet proces for GDD kan planlægges for et år og vil følge denne model, der er udviklet af HubSpot.

Afslutningen
Undersøgelser viser, at de virksomheder, der anvender Growth-Driven Design-metoden, opnår stor succes både i deres resultater, men også i den fleksibilitet, det giver deres virksomhed.
Vi vil anbefale, at du genovervejer den måde, du griber dit eksisterende website an på, og hvordan du vil gribe fremtidige redesigns an. Bør du måske overveje Growth-Driven Design næste gang?
Growth-Driven Design tilgangen har fået en masse kærlighed og tanker fra HubSpot, der i høj grad har udviklet HubSpot CMS til at understøtte netop denne proces. Bl.a. ved muligheden for at personalisere meget indhold (smart content) og ved at simplificere ændringer på dit website.
Vil du have et tilbud på, hvordan vi kan hjælpe dig med dit næste redesign? Book et møde med os, eller læs mere om vores Growth-Driven Design ydelse her.
Få besked ved nye artikler
Måske dette er noget for dig?

HubSpot introducerer ny prismodel i 2024

10 tips til leadgenerering for virksomheder
%20(1).jpg?width=1740&height=1087&name=DSC_0781%20(1)%20(1).jpg)